O que são Proxy ES6 e como usá-los?
Primeiro devemos entender o que são proxy na verdade. Usando proxy JavaScript, você pode encapsular um objeto existente e interceptar o acesso a seus atributos ou métodos, mesmo que eles não existam. Você também pode redefinir as operações fundamentais para esse objeto.
Sintaxe
Existem 2 termos principais no uso do Proxy.
Alvo — é o objeto original que você deseja envolver. Pode ser tudo, também função.
Handler — é um objeto que define métodos que interceptam operações. Esses métodos também são chamados de “armadilhas”.
Exemplo básico
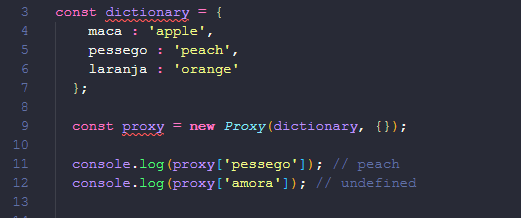
Aqui está o exemplo mais simples de Proxy. Temos um dicionário com tradução em português e inglês de algumas palavras. Então, o que queremos fazer é obter a tradução Inglês. Podemos ver que tudo está funcionando normalmente e quando queremos uma palavra que não está incluída no dicionário ficamos indefinidos.

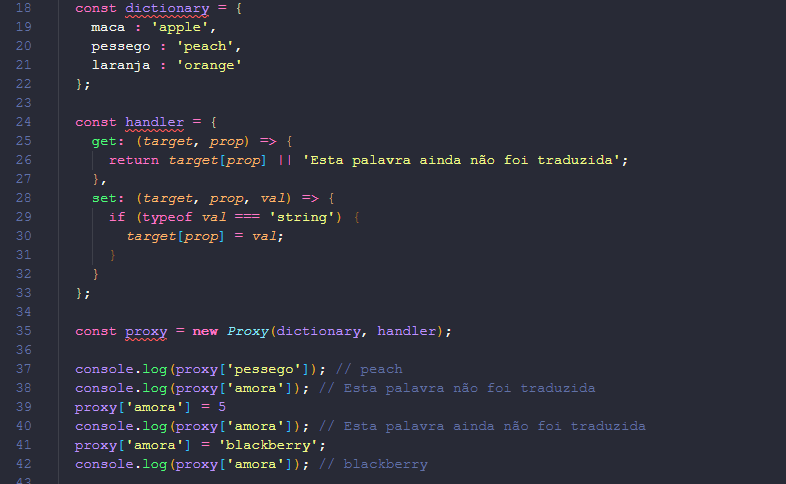
Que tal em vez disso, queremos retornar uma mensagem apropriada. Mais, podemos adicionar validações em setters. Aqui está um exemplo:

Exemplo de API dinâmica
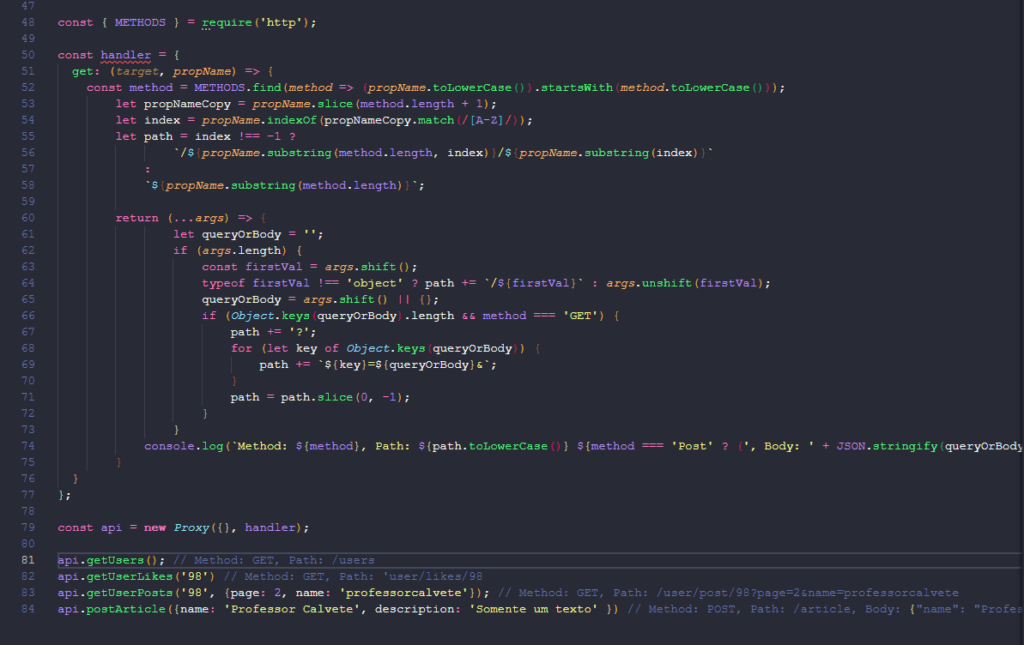
Vimos um exemplo básico de como usar o Proxy e como redefinir as operações. Mas vamos ver algo um pouco mais interessante. Vamos criar uma API que possa interceptar chamadas de métodos que não existem. Por exemplo, queremos chamar uma API com método que pode incluir valor ou corpo representado como consulta e o proxy deve retornar dinamicamente implementar sua funcionalidade em tempo de execução.

Deixe-me explicar o que o código está fazendo. Primeiro estamos obtendo o tipo do método que pode ser GET, POST, PATCH, DELETE. Então queremos obter o ponto final do método. Após isso verificamos se o método é GET e possui parâmetros de consulta, adicionamos eles ao endpoint caso não, verificamos se existe corpo da requisição. Por fim, exibimos o resultado da chamada da API.
Para resumir, um proxy pode ser usado onde quer que um objeto seja esperado, e a funcionalidade complexa que os proxy fornecem com apenas algumas linhas de código o torna um recurso ideal para metaprogramação.



